티스토리 뷰

시멘틱 태그
시멘틱(Semantic) 태그란 의미에 맞게 태그를 작성하는 것을 의미합니다. 의미에 맞게 태그를 작성하여 브라우저나 개발자가 그 태그의 사용의미를 잘 받아들일 수 있도록 코딩하는 것이 중요합니다.
시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다. 시맨틱 웹이란 웹이 존재하는 수많은 웹페이지들에 메타데이터를 부여하여 기존의 잡다한 데이터 집합이었던 웹페이지를 의미와 관련성을 가지는 거대한 데이터 베이스로 구축하고자 하는 발상이다.
종류
| 태그명 | 설명 |
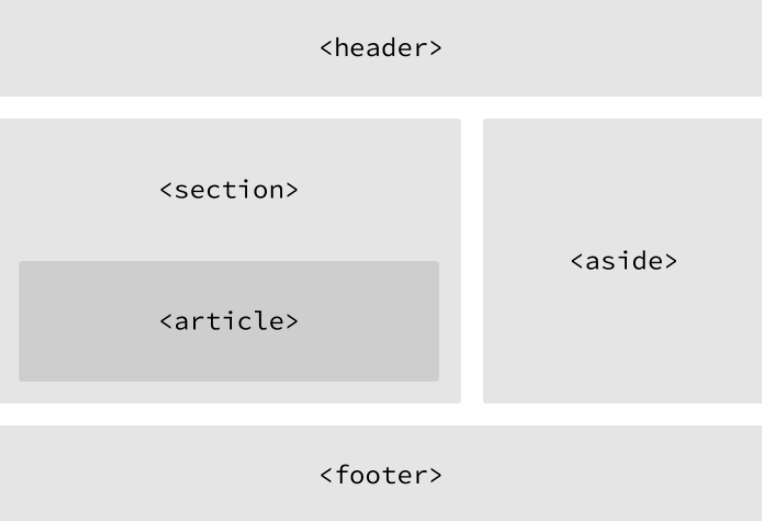
| <article> | 여러 문단을 묶는 태그, 독립적인 콘텐츠를 정의할 때 사용합니다. |
| <aside> | 콘텐츠나 페이지의 외곽에 위치한 요소들을 묶는 태그, 보통 퀵메뉴나 스크롤탑버튼등에 사용합니다. |
| <figure> | 일러스트레이션, 다이어그램, 사진, 코드 목록 등과 같은 자체 포함 된 콘텐츠를 지정합니다. |
| <figcaption> | 태그는 <figure>태그로 정의한 일러스트레이션, 다이어그램, 사진등의 제목설명등을 작성합니다. |
| <header> | 태그는 페이지나 일부분의 머리말(헤더)부분을 지정합니다. |
| <footer> | 페이지나 일부분의 꼬리말(푸더)부분을 지정합니다. |
| <main> | 페이지의 가장 중요한 메인 부분을 지정합니다. |
| <nav> | 페이지의 네비게이션 부분을 지정합니다. |
| <section> | 페이지의 일부분을 지정합니다. |

시맨틱 태그를 이용해 내가 만든 레이아웃!

'HTML' 카테고리의 다른 글
| Canvas (0) | 2022.02.07 |
|---|---|
| 그리드 시스템 (0) | 2022.01.24 |
| SEO (검색엔진최적화) (0) | 2022.01.24 |
| 웹 표준/웹 접근성/웹 호환성 이란? (3) | 2022.01.21 |
| HTML 이란? (7) | 2022.01.20 |
댓글
© 2018 webstoryboy



