티스토리 뷰

1. Logical Operators (논리 연산자)
1) OR ( || )
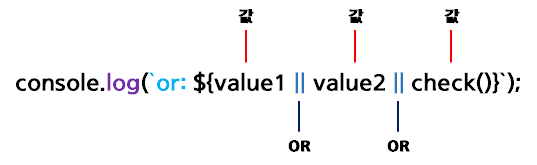
OR 는 [ shift + \ ]를 두 번 눌러 "||"로 사용합니다. 기본 사용 방법은 아래와 같습니다.
위의 식은 value1, value2, check() 중에 true가 하나라도 있는 경우 true를 반환하는 식입니다. 앞에서부터 순차적으로 value 값을 확인하기 때문에 value1이 true인 경우 뒤에 있는 value2와 check() 값은 확인하지 않습니다.
만약 value1의 값이 굉장히 크고 복잡한 형태라면, value1의 값을 뒤로 미뤄 마지막으로 체크할 수 있도록 해야합니다.
아래의 예시를 확인해보겠습니다.

위의 식은 value1, value2, check() 중에 true가 하나라도 있는 경우 true를 반환하는 식입니다. 앞에서부터 순차적으로 value 값을 확인하기 때문에 value1이 true인 경우 뒤에 있는 value2와 check() 값은 확인하지 않습니다.
만약 value1의 값이 굉장히 크고 복잡한 형태라면, value1의 값을 뒤로 미뤄 마지막으로 체크할 수 있도록 해야합니다.
아래의 예시를 확인해보겠습니다.
| 값 | VALUE1 | VALUE2 | CHECK() |
| 시간(초) | 20초 | 5초 | 10초 |
| TURE/FALSE | false | true | false |
value1을 실행하는데 20초가 걸리고 그 값이 false인 경우, value2를 실행하는데 5초가 걸리고 그 값이 true인 경우, check()를 실행하는데 10초가 걸리고 그 값이 false인 경우로 나누어 봤습니다. 이제 아래의 표에서 실행 시간이 어떻게 달라지는지 확인해보도록 하겠습니다.
| true를 찾을 때까지 실행(노란색) | 실행시간 | |||
| A | VALUE1 | VALUE2 | CHECK() | 25초 |
| B | VALUE1 | CHECK() | VALUE2 | 35초 |
| C | CHECK() | VALUE1 | VALUE2 | 35초 |
| D | CHECK() | VALUE2 | VALUE1 | 15초 |
| E | VALUE2 | CHECK() | VALUE1 | 5초 |
| F | VALUE2 | VALUE1 | CHECK() | 5초 |
경우의 수를 총 6번으로 봤을 때 실행시간이 가장 짧은 경우는 E, F 번에 실행한 값입니다. 이런 차이를 내는 이유는 OR연산자는 TRUE값을 찾을 때 까지만 실행하기 때문입니다.
A: value2 값을 찾을 때까지 value1과 value2를 실행
B: value2 값을 찾을 때까지 전 과정을 실행
C: value2 값을 찾을 때까지 전 과정을 실행
D: value2 값을 찾을 때까지 check()와 value2를 실행
E: value2 값을 첫번째에서 찾아 1단계에서 실행 종료
F: vlaue2 값을 첫번째에서 찾아 1단계에서 실행 종료
실행시간이 긴 VALUE1 의 경우는 최대한 뒤에서 마지막에 TRUE를 확인하는 것이 효율적입니다.
2) AND (&&)
AND의 경우는 OR과 반대로 False인 경우를 먼저 찾습니다. 따라서 이 경우도 OR 연산자와 마찬가지로 실행 시간이 오래 걸리는 값을 제일 뒤에 놓는 것이 효율적입니다.

3) not ( ! )
값을 반대로 바꿔줍니다.
2. Equality
const stringFive = '5';
const numberFive = 5;위와 같이 타입이 각각 string 과 number 인 변수들이 있습니다.
이 둘을 비교할 때 방법은 두 가지 입니다. (1) 타입을 변경해서 같은 타입으로 비교하는 경우와 (2) 타입 변경 없이 비교하는 경우입니다.
먼저 타입을 변경해서 비교하는 경우를 보시겠습니다.
1) loose equality, with type conversion
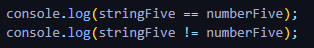
타입을 변경해서 검사합니다. ( == ) or ( != )


예시와 같이 두개의 다른 타입임에도 불구하고 stringFive 와 numberFive 는 같은 값을 갖고 있다고 판단했습니다.
"=" 표시가 2개인 경우는 타입을 변경하고 검사합니다.
2) strict equality, no type conversion
타입을 변경하지 않고 검사합니다. ( === ) or ( !==)


3) object equality by reference


4) equlity-puzzler

'Javascript' 카테고리의 다른 글
| 내장함수 1 (0) | 2022.04.14 |
|---|---|
| 객체 다루는 방법 (0) | 2022.04.14 |
| javascript 란? (0) | 2022.04.13 |
| javascript 출력 (0) | 2022.03.11 |
| 정규 표현식 (0) | 2022.02.10 |



